«Wir nehmen wahr, bevor wir verstehen. Typografie funktioniert wie Hintergrundmusik: Man hört nicht hin, unbewusst macht sie aber doch Stimmung.»
Diese Worte sagte einst Typografie- und Design-Experte Erik Spiekermann in einem Interview mit dem Digital-Business-Magazin t3n. Wie wichtig die Wahl der richtigen Webfont ist und worauf Sie dabei achten sollten, werde ich Ihnen in folgendem Blogbeitrag genauer erläutern.
Was sind Webfonts?
Webfonts sind Schriften, die nicht lokal auf dem Computer installiert sind, sondern direkt von einem externen Webserver aus geladen werden. Um diese nutzen zu können, muss ein Browser die Funktion von Webfonts unterstützen – wie dies zum Beispiel bei Standard-Browsern wie Google Chrome, Mozilla Firefox oder Safari bereits der Fall ist. Somit müssen gewünschte Schriftarten nicht erst auf einem Computer installiert werden, um Webseiten korrekt darstellen zu können, sondern werden im CSS der jeweiligen Webseite hinterlegt.
Aber was ist nun der Unterschied zwischen Desktop- und Systemfonts?
Desktopfonts werden hauptsächlich für Print-Produkte verwendet. Webfonts hingegen – wie es der Name schon sagt – für die Anwendung im Web. So werden Desktopfonts anders als Webfonts zuerst von einer «Font-Library» heruntergeladen und anschliessend auf dem Computer installiert.
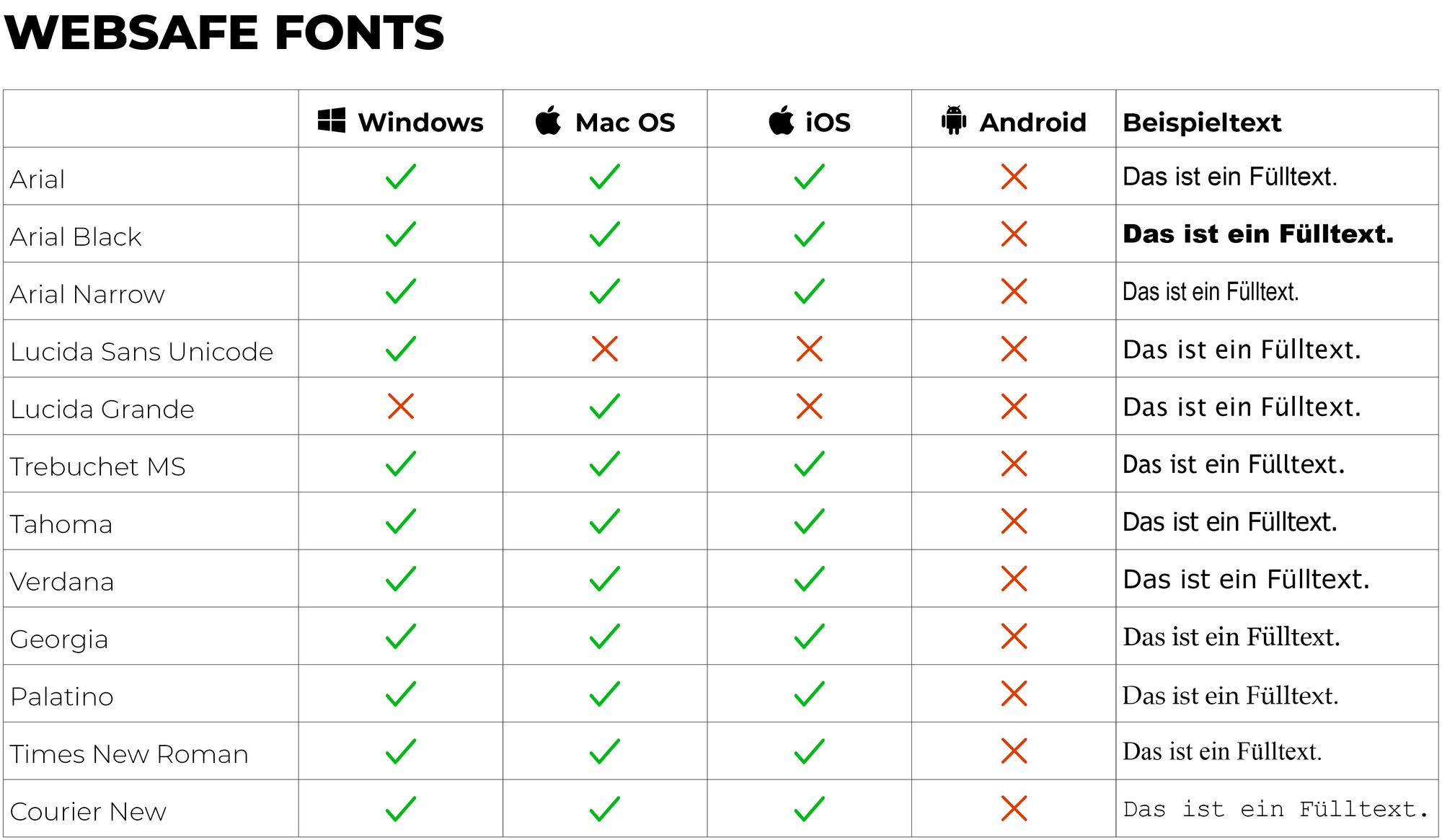
So auch Systemfonts. Diese sind bereits auf den meisten Betriebssystemen vorinstalliert und gelten deshalb als Standard-Schriften. Dies sind also Schriften, von denen man weiss, dass sie fast überall vorhanden sind und gleich dargestellt werden – sogenannte «Web Safe Fonts».
Als es noch keine Webfonts gab, wurde sämtliche Typografie auf einer Webseite mit Systemschriften gelöst. Heute werden diese nur noch als «Fallback» im Programmier-Code eingesetzt. Das heisst, wenn die hinterlegte Webfont nicht geladen werden kann, wird stattdessen eine Systemfont verwendet. Aber ohnehin, spätestens seit Zeiten von iOS und Android kann man sich nicht mehr auf sogenannte websichere Schriften verlassen, da auf mobilen Betriebssystemen andere Schriften vorinstalliert sind als auf Desktop.

Vor- und Nachteile von Webfonts
Webfonts bringen mittlerweile definitiv mehr Vor- als Nachteile mit sich. Der grösste Vorteil ist wohl, wie bereits erwähnt, dass Schriften direkt von einem Webserver geladen werden und nicht erst installiert werden müssen. Ein weiterer Vorteil ist die gute Lesbarkeit von Webfonts. Sie sind skalier- und zoombar sowie hochauflösend. Dies verspricht auf allen Geräten eine optimale Darstellung. Zudem ist der Zugang zu Webfonts sehr einfach, denn es gibt unzählige Schriftbibliotheken – aber dazu später mehr. Im Gegensatz dazu ist die Auswahl vorinstallierter Systemschriften sehr begrenzt, was die Möglichkeit eine Webseite zu personalisieren oder dem Corporate Design der Unternehmung anzupassen fast unmöglich macht.
Der grösste Nachteil von Webfonts ist die Ladezeit, da diese jeweils, wie auch die Webseite selbst, zuerst von einem Server heruntergeladen werden müssen. Es gibt jedoch diverse Möglichkeiten Webfonts korrekt einzubinden, um die erhöhte Ladezeit zu reduzieren. Ein weiterer Nachteil ist das Urheberrecht, welches es untersagt, lizenzierte Webfonts an Dritte weiterzugeben. Durch den Erwerb von Pay as you go- (Preis per Anzahl Seitenzugriffe) oder Pay Once-Lizenzen (einmalige Gebühr) können aber auch diese Schriften verwendet werden.
Typografie als Gestaltungselement
Nun fragen Sie sich bestimmt, warum Typografie im Web so wichtig ist. Bestimmt sind Sie auch schon auf eine Webseite gestossen und wollten Sie gleich wieder verlassen, weil Sie das Layout nicht angesprochen hat, oder weil Sie sich so schlecht zurechtgefunden haben, dass Sie sozusagen «verjagt» wurden.
Wie Erik Spiekermann bereits in der Einleitung zitiert wurde, ist Typografie nicht der Hauptbestandteil einer Webseite, darf jedoch nicht unterschätzt werden.
Typografie ist wie ein Bild, ein Gestaltungselement, das sinnvoll und ordnungsgemäss eingesetzt werden muss. Wenn die Wahl der Webfonts nicht überdacht wird, kann dies die ganze Webseite verunstalten. Und auch bei der Entwicklung eines Corporate Designs ist es von grosser Wichtigkeit eine typografische Lösung zu finden, die sowohl für Print aber auch Web funktioniert.
Was zeichnet gute Typografie aus?
Die Anforderungen an gute Typografie sind für Web und Print sehr ähnlich. Mit der Befolgung dieser typografischen Grundsätze kann diese aber gewährleistet werden:
- Lesbarkeit: Gut lesbare Schriftarten wählen
- Schriftgrösse: Die Schriftgrösse von Lauftext sollte ungefähr zwischen 16 – 20 px liegen (das kann je nach Schriftart variieren)
- Kontrast: Der Kontrast zwischen Hintergrund- und Schriftfarbe sollte möglichst hoch sein
- Zeilenlänge: Zeilenlängen sollten im Web im Idealfall nicht mehr als 50 – 80 Zeichen pro Zeile betragen
- ZAB: Einen genug grossen Zeilenabstand wählen, um mehr Weissraum und somit eine bessere Lesbarkeit zu schaffen
- Versalien: Grossbuchstaben im ganzen Text für Lauftext grundsätzlich vermeiden
- Form: Buchstabenformen sollten sich deutlich voneinander unterscheiden, damit das Auge die Buchstaben nicht verwechselt.
- Ausrichtung: Textausrichtung: Empfehlenswert ist ein linksbündiger Flattersatz (Standard), weil sich das Auge daran gewöhnt ist
Es besteht jedoch grosser Gestaltungsfreiraum, was die Wahl & Platzierung von Schriften angeht, sofern die Lesbarkeit gewährleistet ist. So ist auch das Zusammenspiel von Schriften, sogenannten Schriftmischungen, sehr wichtig. Auf einer Webseite sollten Sie jedoch nie mit mehr als drei Schriftarten hantieren, da dies schnell unstrukturiert und unübersichtlich wirken kann. Wenn Sie sich dafür entscheiden, mehr als eine Schriftart auf ihrer Webseite zu nutzen, sollten sich diese ergänzen, aber nicht zu ähnlich sein. Ein gutes Beispiel dafür ist, eine Serifen-Schrift mit einer Serifenlosen zu kombinieren. Falls Sie nicht mit mehreren Schriftarten arbeiten wollen, können Sie verschiedene Schriftschnitte nutzen. Aber auch hier sollte nicht übertrieben werden, denn bekanntlich gilt «Weniger ist mehr». So oder so sollte unter den verschiedenen Schriftarten, -grössen und -schnitten eine Hierarchie festgelegt werden.
Diese Schriftklassen gibt es
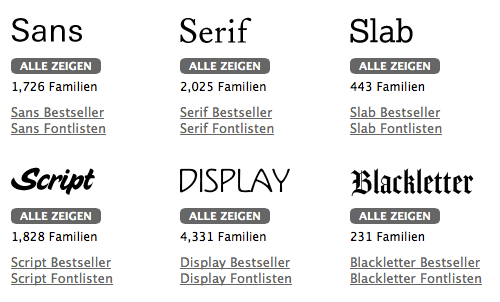
Wie oben bereits erwähnt, wird Typografie zwar nur im Hintergrund wahrgenommen, ist aber trotzdem nicht zu unterschätzen. Denn der Charakter einer Schriftart kann Emotionen bei der Leserschaft wecken und hilft die Aussage des Textes zu unterstreichen. In der Typografie gibt es zahlreiche Schriftcharakteren, die man grob in folgende Gruppen kategorisieren kann: Antiqua- oder Serifen-Schriften, Serifenlose Schriften, Schreib- und Handschriften, Fraktur-Schriften, Dekorative- und Display-Schriften und technische Schriften (Mono-Spaced). Ich stelle Ihnen hier die drei wichtigsten Klassen vor:

Antiqua- oder Serifen-Schriften
Die Antiqua- oder Serifen-Schrift zeichnet ihre kleinen Querstriche am Ende der Buchstabenbalken aus. Der Hauptvorteil der Serifen ist die optische Führung, damit der Leser nicht in der Zeile verrutscht. Sie eignen sich also besonders gut für lange Textpassagen. Serifen-Schriften wirken seriös, traditionell, sachlich, konservativ, hochwertig und anspruchsvoll. Beispielsweise werden sie häufig in der Mode- oder Hotelindustrie verwendet, aber auch für Anwaltskanzleien oder kaufmännischen Unternehmen.

Serifenlose Schriften
Des Weiteren gibt es serifenlose Schriften. Sie wirken durch ihre optisch gleichstarken Striche sehr klar und präzise. Serifenlose Schriften eignen sich dank ihrer guten Lesbarkeit grundsätzlich für jeden Einsatz. Ob als Überschriften oder für lange Textpassagen. Sie sind modern, sauber, technisch und elegant. Zum Beispiel werden serifenlose Schriften oft in innovativen & zukunftsorientierten Branchen eingesetzt.

Schreib- und Handschriften
Zuletzt stelle ich Ihnen Schreib- und Handschriften vor. Diese erkennt man durch ihre geschwungene Art und die Buchstabenverbindungen, welche Handschriften imitieren. Sie werden vorwiegend für Überschriften oder dekorative Anwendungen genutzt. Schreib- und Handschriften sollten nie nur in Grossbuchstaben gesetzt werden, da sie so kaum lesbar sind. Ihre Wirkung ist elegant, kreativ, verspielt, fröhlich, feierlich und auch luxuriös. Häufig werden sie im Luxussektor, für Bio-Produkte oder auch in kreativen Unternehmen verwendet.

So gelangen Sie zu Ihrer perfekten Webfont
1. Wo möchte ich die Schriftart einsetzen?
Überlegen Sie sich, ob der entsprechende Text auf einer Webseite oder auf einem Print-Produkt verwendet wird. Wenn Sie beide Produkte umsetzen wollen, fragen Sie sich, ob sich die gewählte Schriftart dafür eignet und sowohl für Web als auch Print-Anwendungen verfügbar ist?
2. Wie lange ist mein Text?
Handelt es sich bloss um eine Überschrift oder doch um einen Fliesstext? Mit welcher Schriftart wird die Aufmerksamkeit darauf gelenkt und eine optimale Lesbarkeit gewährleistet?
3. Was ist der Inhalt des Textes?
Welche Assoziationen sollten durch die gewählte Schriftart geweckt werden? Wie sie bereits oben gelesen haben, kann eine Serifen-Schrift andere Gefühle auslösen als eine Serifenlose-Schrift und eine Schreibschrift drückt nochmals ein anderes Gefühl aus.
4. Wer ist meine Zielgruppe?
Haben Sie sich bereits Gedanken gemacht wie die Lesefähigkeit Ihrer Zielgruppe ist? Wollen Sie eher ein älteres oder junges Publikum ansprechen? Und in welcher Situation wird Ihre Webseite für wie lange besucht (Desktop- oder Mobile-Nutzer)? Will sich der Leser mit dem Thema auseinandersetzen oder sich nur kurz informieren?
5. In welcher Sprache wird mein Text verfasst?
Enthält der Zeichensatz Ihrer gewünschten Schriftart alle benötigten Buchstaben, Umlaute (ä, ö, ü, è, é, à) und Sonderzeichen (+, -, ?, !, &, %) für die entsprechende Sprache?
Die bekanntesten Webfont-Bibliotheken
Wie Sie zuvor gelesen haben gibt es unzählige Schriftbibliotheken, die über eine grosse Auswahl an Schriften verfügen. Die wohl bekannteste ist Google Fonts. Dieser Open Source-Font-Anbieter ist kostenlos, die Schriften funktionieren in jedem Browser und die Einbindung erfolgt schnell und unkompliziert. Ein weiterer gebührenfreier Anbieter ist Font Squirrel.
Zu den kostenpflichtigen Bibliotheken gehören Adobe Fonts – ehemals Typekit (in Creative Cloud-Abos enthalten), die Webfont-Bibliothek Linotype, so wie auch der populäre Anbieter MyFonts. Es gibt natürlich noch zahlreiche weitere Provider. Dies sind jedoch die am weitesten verbreiteten.
Fazit
Webfonts bieten eine gute Möglichkeit Ihre Webseite zu personalisieren oder sie dem Corporate Design Ihrer Unternehmung anzupassen. Die Beeinträchtigung der Ladegeschwindigkeit einer Webseite betreffend Webfonts, kann, wie Sie nun wissen, mit einer professionellen Einbindung reduziert werden. Und wenn Sie dazu noch unsere Tipps berücksichtigen, um die geeignete Typografie für Ihre Webseite zu finden, kann nichts mehr schiefgehen.
Haben Sie noch eine Frage oder Inputs? Wir freuen uns auf Ihre Kommentare.




